因應國際化的需求,專案決定也要符合 international 的規格,Navbar 右上角的「選擇語系」功能總算要開工了!話不多說,直接介紹接下來要安裝的 plugin —— Vue I18n。
一開始看到 I18n 這名字還覺得很特別,想說到底是什麼意思?但它其實只是「internationalization」的簡寫版,因為單字總共有 20 個字母,扣掉單字的首尾字母,i 和 n 中間還剩 18 個字母,就是這樣。
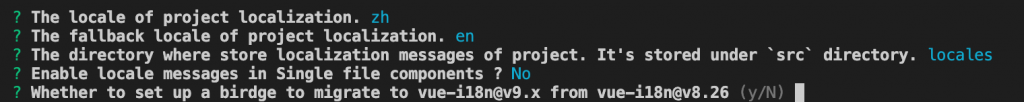
除了 npm install vue-i18n,也可以直接以 Vue Cli 指令使用 vue add i18n,以下示範後者方式。
VUE_APP_I18N_LOCALE=zh,可手動調整)VUE_APP_I18N_FALLBACK_LOCALE=en,可手動調整)
安裝流程所選擇的設置將會自動更新到 vue.config.js,如需調整仍可手動進行修改。
pluginOptions: {
i18n: {
locale: "zh",
fallbackLocale: "en",
localeDir: "locales",
enableInSFC: false,
enableBridge: false,
},
},
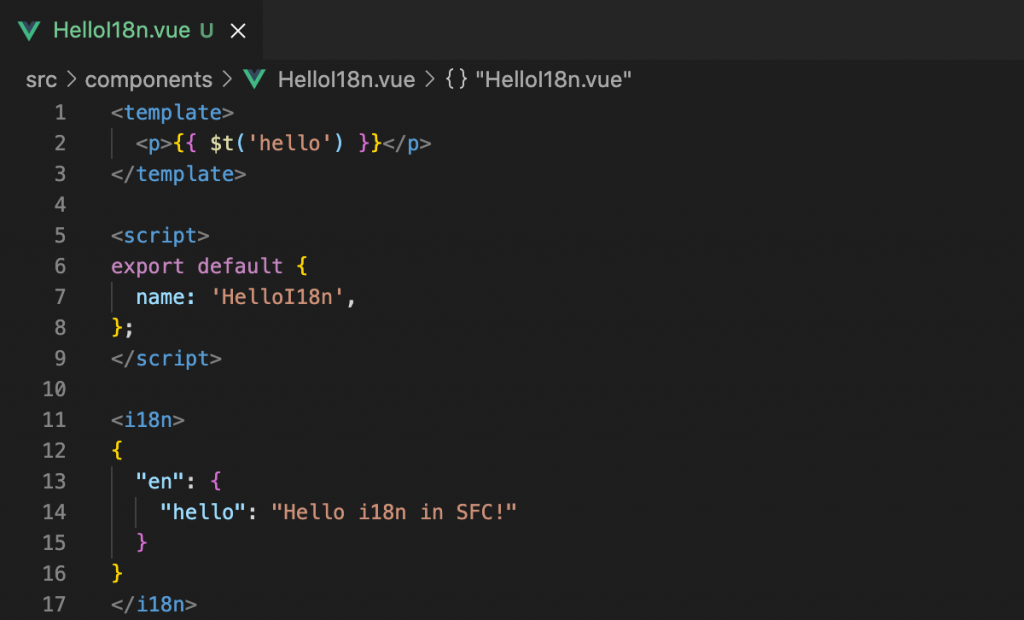
若選項 4 選擇 Y 同意在單一元件檔案內管理語系,則會生成一個 HelloI18n.vue 檔案,透過 <i18n> 定義語系內容,使用方式可參考「Single file components」文件介紹。
若選項 5 選擇 Y 同意設置版本遷移,則會額外安裝 vue-i18n-bridge;
若有使用其 Composition API,需再安裝 @vue/composition-api。
pluginOptions 設置則會因此有所差異。(文件參考:enableInSFC、includeLocales、enableBridge)
pluginOptions: {
i18n: {
... // 同上,略
enableInSFC: true,
includeLocales: false,
enableBridge: true,
},
},
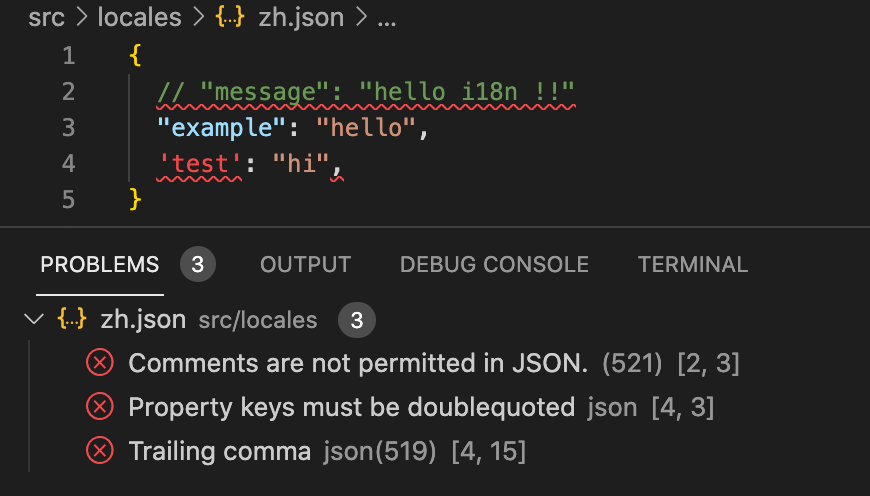
用來存放語系檔案的位置,一開始只會先自動產生一個在選擇專案預設語系時所輸入的字串作為檔名的語系檔案,內容仍為預設的英文範例,所以需再另外新增一個 en.json 檔案。
此外,由於檔案預設為 json 格式,因此在編輯上須留意規則:

我們可以將檔案歸檔至 plugins 資料夾內,並改名為 vue-i18n.js,集中所有與 vue 相關的 plugins 進行管理。(若有改動則需同步更新 main.js 中的引入路徑)
檔案中的 loadLocaleMessages 函式主要是透過判斷檔名,將語系檔案中的訊息內容加入 VueI18n 實例中的 messages 設置,因此若已知專案所需的語系檔名,則可手動引入並自行命名,如此一來可以更清楚地管理專案中有被使用到的語系檔案。
另外,若有需要紀錄使用者當前切換的語系,可利用 localStorage 儲存狀態,之後當使用者關閉頁面再返回網頁,或是重新整理頁面時,都會先抓取 localStorage 所保存的語系資料,並以使用者當初離開頁面之前所選擇的語系顯示出網頁內容。
import Vue from "vue";
import VueI18n from "vue-i18n";
import en from "@/locales/en";
import zh from "@/locales/zh";
Vue.use(VueI18n);
export default new VueI18n({
// locale: process.env.VUE_APP_I18N_LOCALE || 'zh', // 原始預設
locale: localStorage.getItem("locale") || "zh", // localStorage儲存狀態
fallbackLocale: process.env.VUE_APP_I18N_FALLBACK_LOCALE || "en",
messages: {
zh: zh,
en: en,
},
});
